HTML image
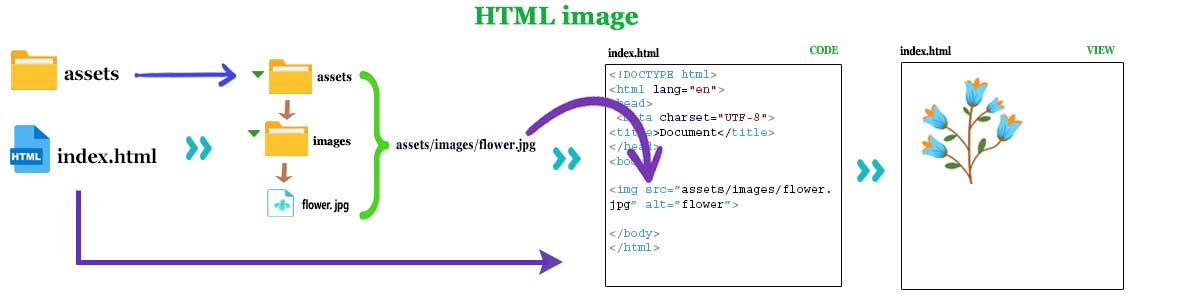
The image is an important subject of a web page. Images enhance the beauty of web page. Images are placed on a web page for a number of reasons to keep the user's attention.
Adding an image in HTML is very easy, but first you need to know about the file path. you can know about the file path by clicking here HTML File Paths. Remember <img> tag has start tag but not end tag. <img> tag has two main attributes src="" and alt="".
The file path is placed within the src="" attribute. The image name is placed inside the alt="" attribute.
The src Attribute
The file path is placed within the src attribute so that the browser can receive the file from this location.
The alt Attribute
The name of the image is placed within the alt attribute If the image does not load, then the browser will display the name of the image.
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="/assets/images/flower.jpg" alt="flower">
</body>
</html>
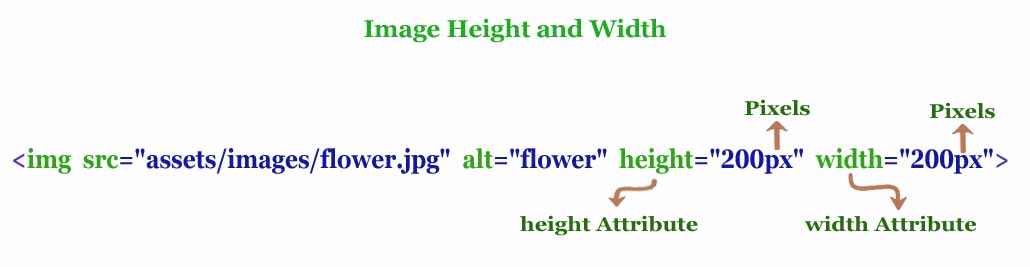
Image Height and Width
With these two attributes height="" and width="" you can change the height and width of the image. The value of the height and width attributes should be given in px, %, em, etc.
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="/assets/images/flower.jpg" alt="flower" height="200px" width="200px">
</body>
</html>
Image File Type
There are many different types of image file formats. Each image has an extension. Below are the image types explained.
| Abbreviation | File format | File extension(s) |
|---|---|---|
| AVIF | AV1 Image File Format | .avif |
| GIF | Graphics Interchange Format | .gif |
| JPEG | Joint Photographic Expert Group image | .jpg , .jpeg , .jfif , .pjpeg , .pjp |
| PNG | Portable Network Graphics | .png |