HTML Tables
Table is used to arrange data in row and column form in html page. When data is shown in a table, it becomes easy to read and understand.
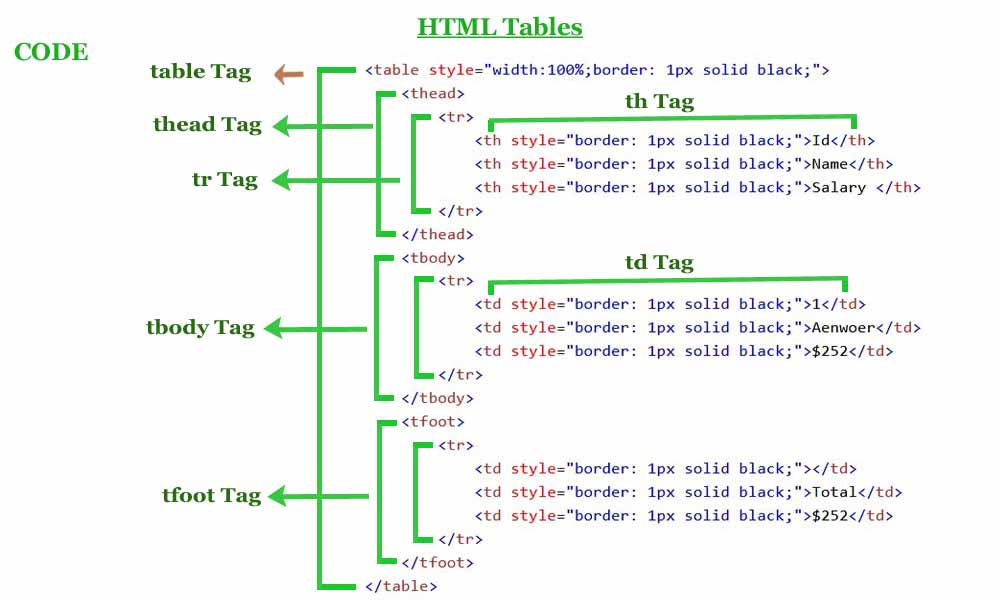
A table has three main parts thead , tbody and tfoot. Each row in the table is determined by the <tr> tag. Table heading columns are defined with <th> tag and other columns with <td> tag. The table does not have its own width and border, so the table is designed using style.
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table style="width:100%;border: 1px solid black;">
<thead>
<tr>
<th style="border: 1px solid black;">Id</th>
<th style="border: 1px solid black;">Name</th>
<th style="border: 1px solid black;">Salary </th>
</tr>
</thead>
<tbody>
<tr>
<td style="border: 1px solid black;">1</td>
<td style="border: 1px solid black;">Aenwoer</td>
<td style="border: 1px solid black;">$252</td>
</tr>
</tbody>
<tfoot>
<tr>
<td style="border: 1px solid black;"></td>
<td style="border: 1px solid black;">Total</td>
<td style="border: 1px solid black;">$252</td>
</tr>
</tfoot>
</table>
</body>
</html>