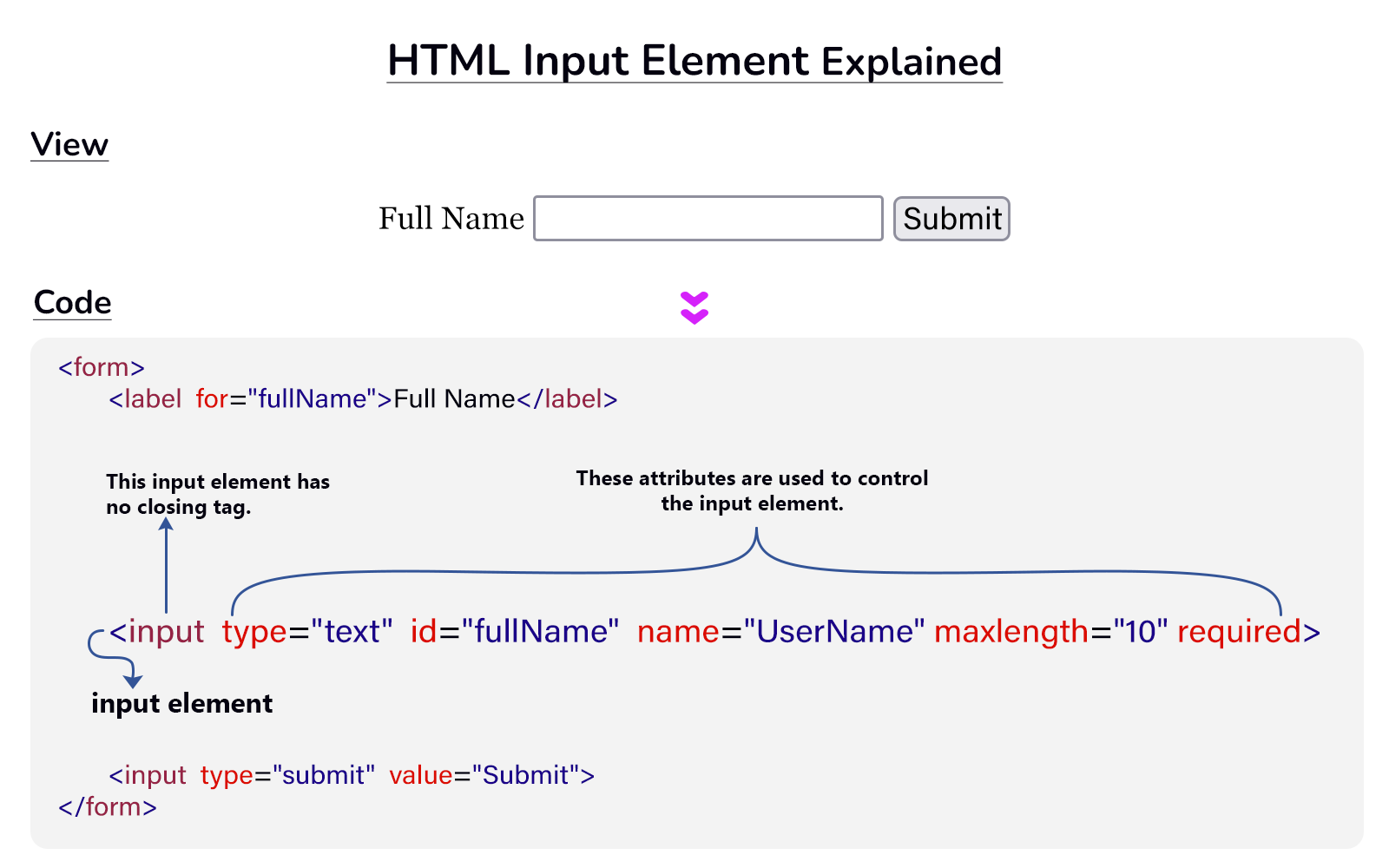
HTML Input Element
Input element is used to accept data from user. A user can provide various types of input in the input element, such as: name, image, email, etc. This input element can be controlled with various types of attributes so that the user can provide the correct input. The input element is an important part of web-based forms.
Example
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
<label for="fullName">Full Name</label>
<input type="text" id="fullName" name="UserName" maxlength="10" required>
<input type="submit" value="Submit">
</form>
</body>
</html>